PrepIt.
A tool that helps people prepare healthy meals.
Overview
PrepIt is a meal-preparation tool that helps users plan their healthy meals on the go. Users can pick their own recipes and buy the ingredients easily through any device. To ensure our users have time to fit meal prep into their busy schedules, there are options to make quick and simple meals. PrepIt wants meal prep to be a painless task for users, so they can make eating healthy a habit.
TIMELINE
September 2022 to November 2022
ROLE
UX Designer
TOOLS
Xd, Illustrator, Photoshop
Competitor Analysis
I searched for existing applications that help with planning healthy meals. However, many applications required payment to gain full access. I eventually chose Mealime and Whisk as the direct competitors and Home Chef as the indirect competitor to compare their strengths and weaknesses. With the evaluation, I had a better idea of how to move forward with PrepIt.
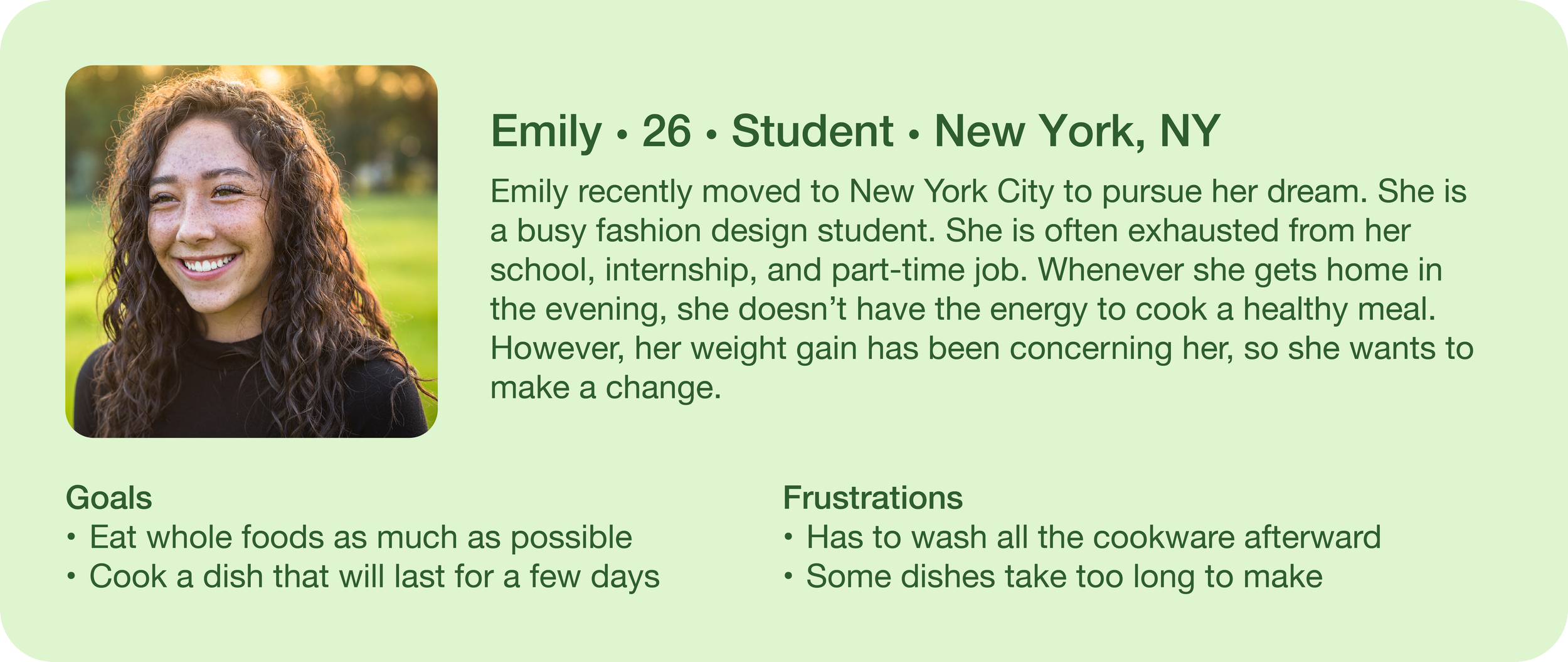
Personas
In this step, I created two personas, Emily and Josh, who represent the target group. Knowing their goals and frustrations, I had a clear direction of how I should design PrepIt.
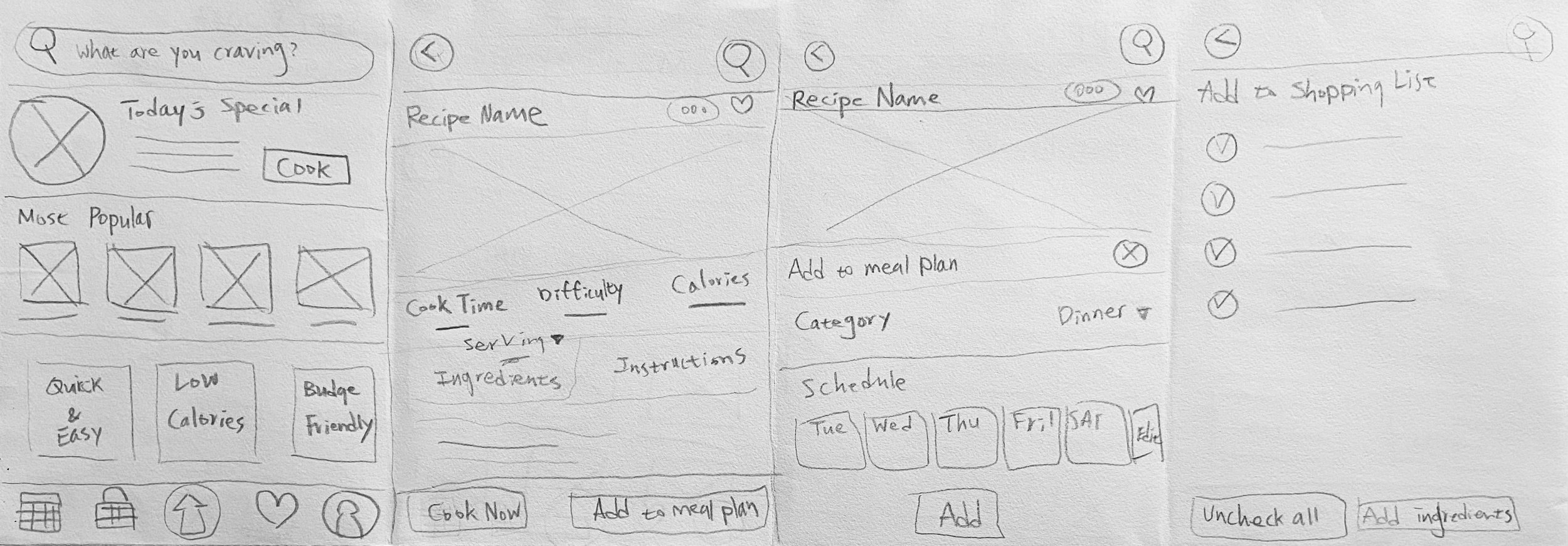
Sketchens
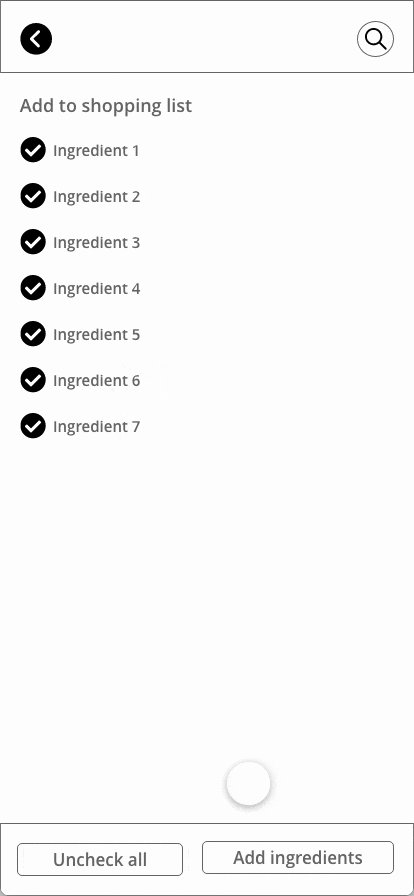
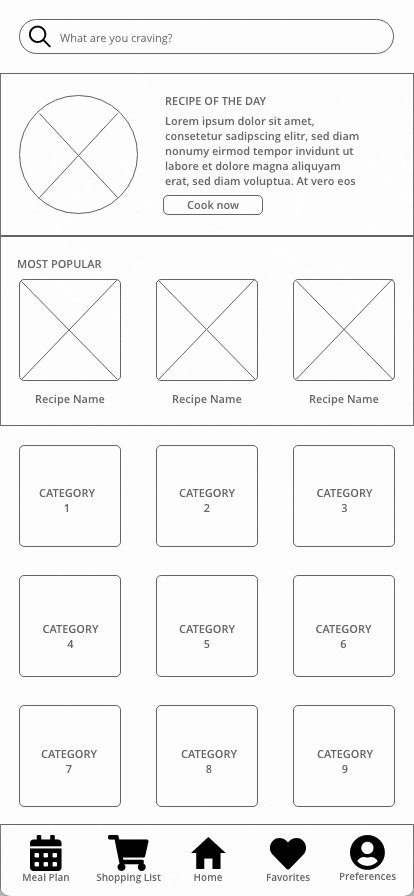
I sketched out some ideas for the homepage and the screen where users could select a date or more for their recipe. Eventually, I drew out the task flow in the four wireframes. It began with a homepage showing some recipes and categories. Once the user selected a recipe, it would show the information about the recipe. From there, they could add the recipe to the meal plan and schedule it. This would take them to the shopping list, so they knew what ingredients to buy.
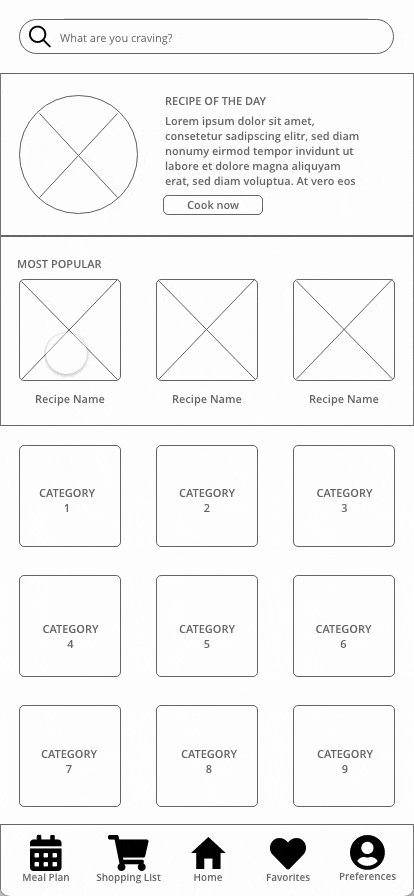
Low-Fidelity Prototype
Based on my paper wireframes, I created a low-fidelity prototype to run usability testing. Participants were asked to add a recipe to their meal plan.
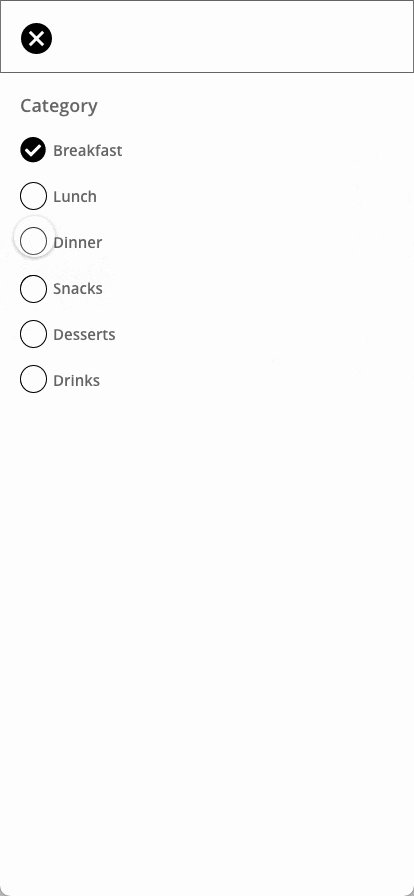
There were three main things I found from the testing:
Users had difficulty selecting “Dinner” and moving to the next step.
Users would like to see more nutrition facts besides its calories.
Users would like the ability to select more dates per recipe.
High-Fidelity Prototype
Responsive Web Designs
I made responsive designs for the homepage. The first screen from the right is for a desktop, the second one is for a tablet device, and then for a mobile device.
Next Steps
From the testing, I learned that nutrition facts are important besides calories, so I want to create a screen for the nutrition facts. This way users can find the information once they click on the more information icon. Then, from there, I will run another test.